怎樣寫一個適配iPhoneX的底部導航?
iPhoneX發布至今已經有將近一年的時間了,各類app都多多少少做了iPhoneX的適配,那對于我們H5頁面該做哪方面的適配呢?
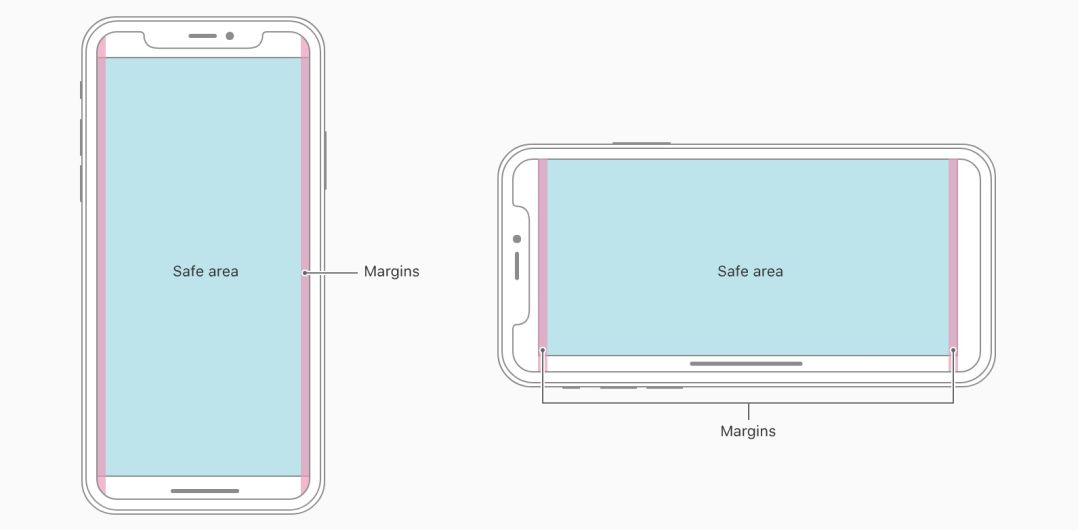
首先了解安全區域(safe area)的概念,它保證了內容在設備上的正確嵌入,不會被狀態欄、導航欄等遮擋。
-- by Apple's Human Interface Guidelines (通過蘋果的人機界面指南)

圖一
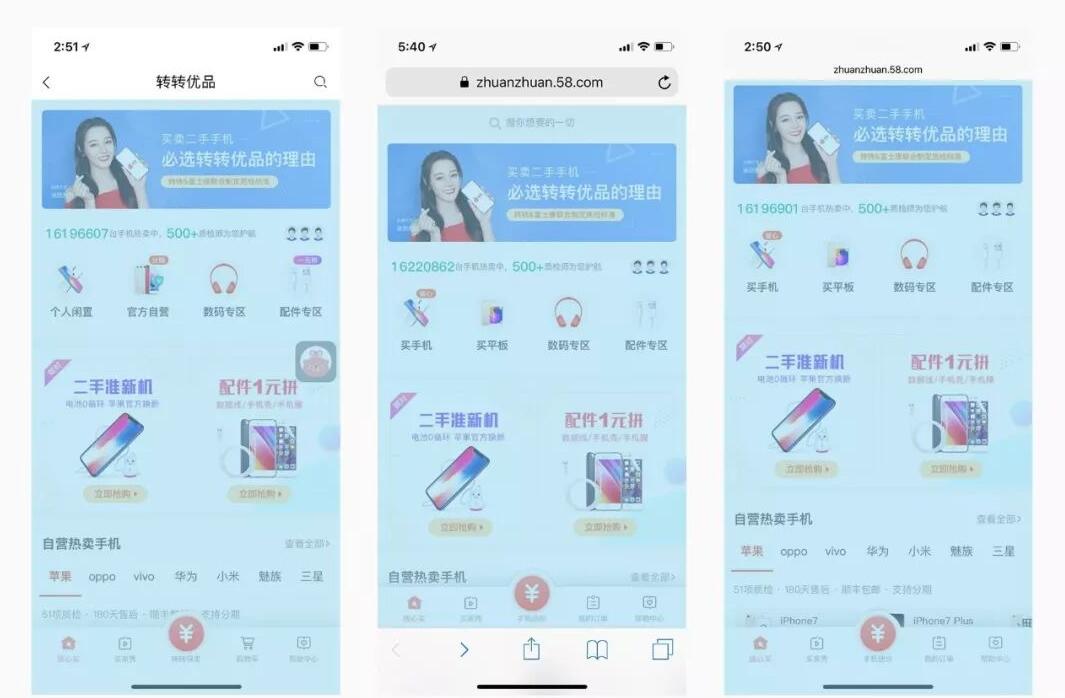
對于h5頁面來說,通常是在瀏覽器或app的webview這樣的“容器”中打開,這些容器大都會做這樣的適配:

圖二
可以看到,這些容器都會保證頁面頂部在安全區內,而為了保證全屏體驗的效果,底部會占滿屏幕。
在不考慮橫屏瀏覽的情況下,我們只需要對底部導航做一個適配就可以了
如下圖所示,iPhoneX底部的危險區域高度為34pt,對應@3x頁面像素值為102px。我們可以根據這個值對底部導航做適配。

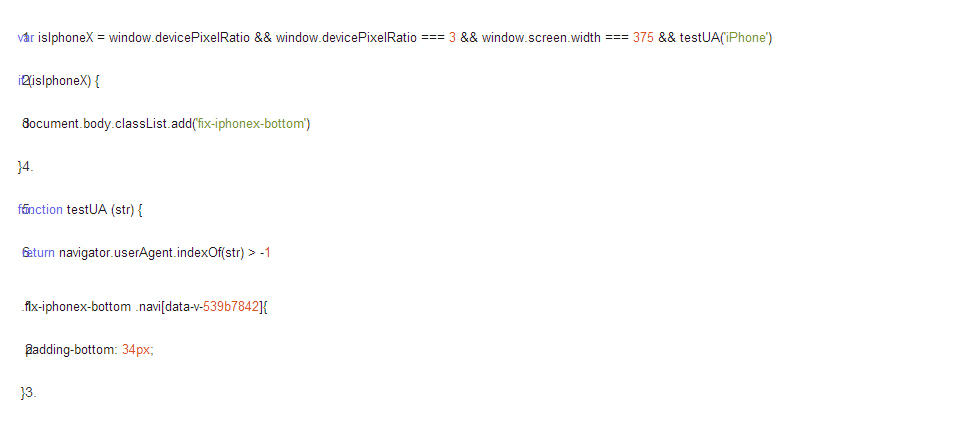
圖三
底部導航適配三法
1. js基本實現

2.js動態適配
如上圖二所示,針對有底部欄的瀏覽器,頁面滾動過程中底部欄顯示、隱藏的情況,我們可以做一個動態適配:

3.純css實現

總結
js實現除了不夠優雅沒啥毛病,css實現因為是依賴于ios11版本的safari,有兼容性問題(測試發現內核為AppleWebkit/604.3.5的qq瀏覽器不支持,其他瀏覽器正常。具體兼容到哪個版本還未查到相關資料)
References
1.iPhone X - Overview - iOS Human Interface Guidelines
2.三分鐘弄懂iPhoneX設計尺寸和適配
3.“The Notch” and CSS
4.Designing Websites for iPhone X
5.iPhone X layout features with CSS Environment variables(需翻墻)
6.CSS Round Display Level 1







