前言:
廣州網(wǎng)站建設(shè)公司與你分享前端開發(fā)多平臺(tái)應(yīng)用的經(jīng)驗(yàn)和良好的開發(fā)環(huán)境的選擇。
站在前人的肩膀上
HTML、CSS、JavaScript是前端的根基,這是無可否認(rèn)的事實(shí)。正如一輛車當(dāng)然都是由一堆鋼板和螺釘組成的,但是現(xiàn)在還有人拎著個(gè)錘子敲敲打打的造車嗎?李書福說過,“汽車不過是四個(gè)輪子加兩個(gè)沙發(fā)”,去一趟家具城和輪胎店,車不就造出來了嗎?(好吧,我承認(rèn)夸張系數(shù)有點(diǎn)大)
碼農(nóng)的世界里面經(jīng)常會(huì)提到造輪子,也就是你為了造車而先拿扳手大錘去敲一個(gè)車輪出來,然后再用你做出來的車輪你做出來的座椅去組裝成車。這種方式絕對(duì)的私人訂制,但是這都是BAT干的事,其他團(tuán)隊(duì)和開發(fā)者這么干估計(jì)只能造一輛小孩子的玩具車,還是給3歲以下兒童用的這種:

大部分團(tuán)隊(duì)要做的是盡量使用現(xiàn)成的東西組裝,而不是全部自己開發(fā),就像現(xiàn)在網(wǎng)上賣的家具一樣,一套組件寄過來組裝一下就成了一張漂亮的桌子。工程上對(duì)于規(guī)模較大的產(chǎn)品,必須要用組件化的思維去開發(fā),將項(xiàng)目分解成一個(gè)個(gè)小組件分給各個(gè)小組去開發(fā),各個(gè)小組之間相互獨(dú)立,最后將所有組件拼成一個(gè)完整的成品。而很多小部件其實(shí)是通用的,也有很多組織或者個(gè)人將自己做好的組件共享出來,直接使用這些現(xiàn)成的組件,顯然是能大大加快開發(fā)進(jìn)度的。
另外,一個(gè)顯而易見的事實(shí)是,隨著科技的日益進(jìn)步,終端設(shè)備的多樣化、頁面可視化技術(shù)的發(fā)展,前端技術(shù)已經(jīng)越來越復(fù)雜了,再也不是3歲小孩的玩具水平了。比如說用戶交互的增強(qiáng),比如說終端的多樣化,這些都大大增加了前端開發(fā)的復(fù)雜度。這個(gè)時(shí)候從最底層從0開始開發(fā),跟放著現(xiàn)成的打火機(jī)不用而去鉆木取火一樣,元謀人都笑了。
一套Web代碼,多平臺(tái)應(yīng)用
眾所周知,目前移動(dòng)設(shè)備有安卓、蘋果兩大陣營(yíng),而國(guó)內(nèi)微信的恐怖占有率也讓我們不得不開發(fā)微信公眾號(hào)版本,也就是一個(gè)應(yīng)用至少需要android、iOS、Web App三個(gè)版本。3個(gè)版本使用完全不同的技術(shù)開發(fā),相互之間不能共用代碼,也就是說至少需要3班人馬去開發(fā)。當(dāng)然大家都希望直接用一套代碼跑在3個(gè)平臺(tái)上,具有這個(gè)能力的就只有Web App技術(shù)了,因?yàn)樗举|(zhì)上是一個(gè)網(wǎng)頁,而網(wǎng)頁是不分平臺(tái)的。
但純Web App有兩個(gè)問題,一是對(duì)硬件的操作能力較弱(原生只有HTML5的一些硬件API),二是性能比原生差。為了提高對(duì)硬件的操作能力,可以使用phoneGap、Titanium這種底層中間件來調(diào)用底層硬件,而且可以通過插件的形式擴(kuò)展,可以說在調(diào)用硬件的能力上,這種方式跟原生已經(jīng)沒什么差異了。這種開發(fā)方式與開發(fā)Web App無異,目前多數(shù)hybrid App都是用這種方式開發(fā)的。另一方面,性能方面由于HTML5技術(shù)的發(fā)展,結(jié)合CSS3的話,性能上也有了明顯的提升。這里你可能會(huì)說,Web App在安卓版微信上非常容易卡頓呀。這里要科普一下,Web App是通過Web View渲染的,如果Web View的渲染能力不行,就會(huì)有明顯的卡頓現(xiàn)象,而安卓微信的Web View用的是10cent的X5內(nèi)核,國(guó)產(chǎn)雖好,仍需努力!作為對(duì)比,可以將同樣的Web App放到iOS版微信去看看,性能基本不輸原生,因?yàn)閕OS版微信用的是與Safari同樣的Web View內(nèi)核!在谷歌火狐等移動(dòng)瀏覽器上,性能也相當(dāng)高,而且隨著技術(shù)發(fā)展可以預(yù)見,在不久的將來Web App和原生App在性能上的差異基本可以忽略了。
前端好熱鬧
因?yàn)樵O(shè)備的進(jìn)化太快、多平臺(tái)也需要web開發(fā)的需求旺盛,所以現(xiàn)在前端變得前所未有的熱鬧。各大互聯(lián)網(wǎng)巨頭都推出了自己的前端框架,但框架雖多,核心思想都只有一個(gè):組件化開發(fā)。
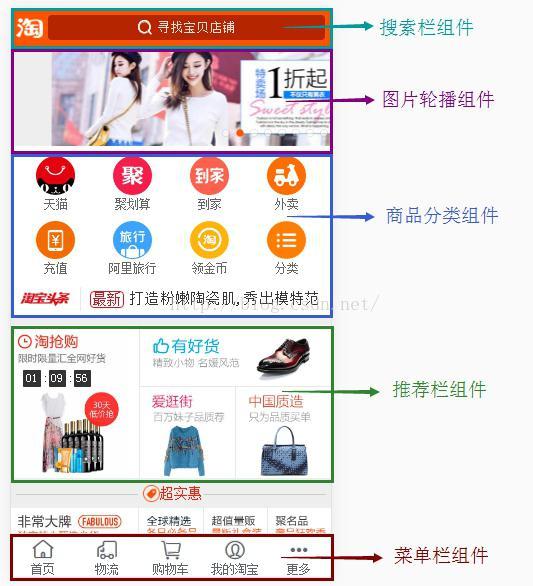
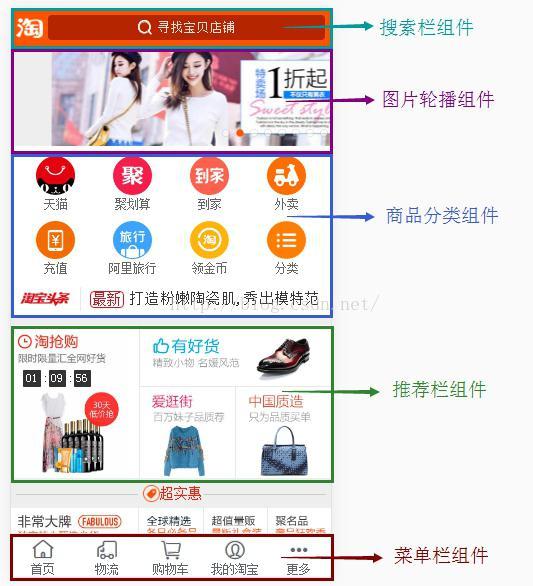
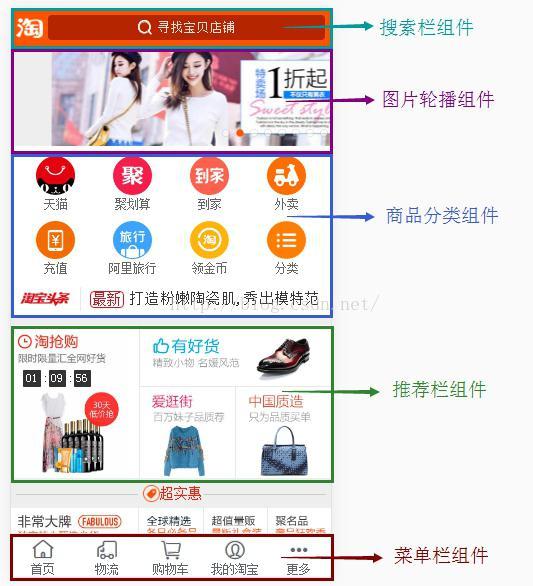
何為組件化開發(fā)呢?搭過積木嗎?組件化就是講一個(gè)個(gè)頁面功能體做成一個(gè)個(gè)的積木塊,開發(fā)的時(shí)候再將各個(gè)部分拼接出一個(gè)頁面,如下每個(gè)框就是一個(gè)組件:

一個(gè)
網(wǎng)站由多個(gè)頁面組成,一個(gè)頁面由多個(gè)組件組成,然后大組件又可以由小組件組成,將小組件拼成大組件,將大組件拼成大組件,再拼成頁面模塊,這就是組件化開發(fā)。
So Easy?Too Naive!
這里看到的組件化只是UI表現(xiàn)層的組件化,完整的組件化還包括交互事件、展現(xiàn)樣式、數(shù)據(jù)交互,也就是說組件擁有自己的屬性、方法以及數(shù)據(jù)交互能力。比如常見的搜索提示列表,用戶輸入信息傳到服務(wù)器上,服務(wù)器根據(jù)用戶輸入詞查找后將數(shù)據(jù)返回前端,再由前端展示,效果如下:

常用的UI庫如Bootstrap實(shí)現(xiàn)了樣式和動(dòng)畫的封裝,但是數(shù)據(jù)交互方面還要自己處理。自己寫也是可以的,服務(wù)器將數(shù)據(jù)返回來,然后前端用字符拼接或者DOM模板技術(shù)合成HTML放入網(wǎng)頁中,這一步俗稱渲染。當(dāng)然渲染可以在前端做,也可以在服務(wù)器端完成。簡(jiǎn)單的字符串拼接大概是這樣的:
01 |
<input type="text" id="" value="紅燒肉"> |
03 |
<input type="button" id="" value="搜索"> |
05 |
<ul id="test-ul"> </ul> |
07 |
<script type="text/javascript"> |